웹서비스란
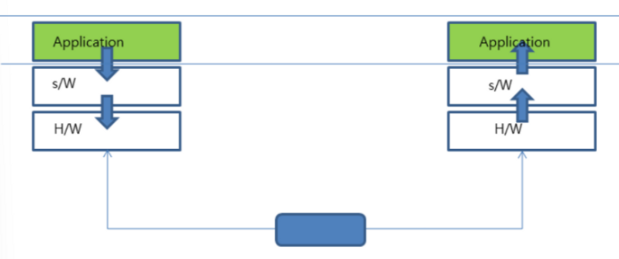
- 네트워크 : 원격으로 떨어져 있는 두 대상 간의 데이터 교환

- 여러 사람이 동일한 콘텐츠를 언제/어디서든 제공받을 수 있는 네트워크 서비스 개발 = 네트워크 기술력 = server/client = 1:N
- URL(내가 원하는 콘텐츠를 가진 페이지가 있는 위치정보를 표현한 규격)
- 자바는 애플리케이션을 개발하려고 만든 언어라서, C, C++에 복잡한 걸 다 제거하고 나온 언어이다.
- 좀 더 가독이 좋은 언어를 위해서 나온 게 파이썬(하나 배운 걸 여러 군데 써먹으려고)
웹 개발이란
- 웹 개발은 웹 브라우저 화면에 보이는 겉모습을 만드는 것이 전부가 아니라 웹 사이트에서 사용자에게 제공할 기능과 서비스까지 모두 담는 영역이다.
서버 VS 클라이언트
- 클라이언트 : 사용자가 웹 사이트에 접근할 때 사용하는 기기 (좁은 의미의 웹 브라우저)
- 서버 : 인터넷에 연결된 컴퓨터로 웹 요소와 여러 정보가 저장됨
- 서버와 클라이언트 사이에 정보를 요청하고 전달하기 위해 필요한 것이 규격에 따라 정보를 주고받는 네트워크이다.
- 데이터 서버와 클라이언트 간의 규약이 HTTP 프로토콜이다.
웹 개발 기술
HTML : 웹 문서의 뼈대 제작
- 웹 브라우저 창에 웹 문서의 내용을 보여주기 위한 약속
- HTML에서 약속한 표기법을 사용해서 문서 작성해야 함.
CSS : 웹 문서를 꾸밈
- 웹 문서를 꾸미거나 웹 요소를 적절하게 배치하는 방법
- 다양한 디바이스에 맞는 반응형 웹 디자인을 만드기 위해 필수적으로 학습해야 함.
JS : 사용자 동작에 반응
- 사용자 동작에 반응해서 동적인 효과를 만들기 위한 기술
- 자바스크립트를 알고 있다면 새로운 프레임워크를 배우기 쉬움
프런트엔드 개발을 위한 기술

백엔드 개발을 위한 기술

웹 서비스 순서
1. STEP1 : 페이지 표현 기술
- 클라이언트 기술: HTML , CSS , JS
- 단순 텍스트만 담으면 재미가 없으니까 명령어에 디자인, 스타일이 포함되지 않는다. 그래서 디자인하려고 만든 게 HTML
- 스타일을 강력하게 만들어주는 게 CSS
- 이벤트 처리를 해줄 수 있는 버튼을 누르면 뭐가 나옴←JAVAscript
- HTML/CSS/JAVA 스크립터 → 서버(명령어를 담아주는 역할) → 브라우저가 이를 해독
- 서버 실행이 아니라, 클라이언트 실행 되는 기술이다.
2. STEP 2 : 서버에서 회원 데이터 정보를 수집한 후, 이 정보를 활용해 서비스를 커스터마이징
- 이를 위해서 회원 데이터를 가지고 있기 위해서, 데이터베이스를 활용
- RDBMS : 관계형 데이터베이스, 구조화된, 정형화된 ←이런 데이터를 정형 데이터라고 하며, 가공할 필요가 없다.
- 이걸 사용하려면 Structed Query Language를 써야 함(SQL)
- 기업의 모든 데이터는 SQL로 씀
- 기업은 원본 데이터를 데이터 웨어하우스에 담음. 이를 분석 가공해서 나눌 때 데이터르 맡음
- 각 부서는 권한을 가지고 데이터 분석을 하게 되는 거다
- 데이터베이스 서버는 웹서버와 별도로 구성한다.
- 서버 프로그래밍 = JSP = JAVA + HTML + CSS + JS → 이걸로 요청(request : Id : Pass)
- 서버 수행 : java 코드만 서버에서 먼저 수행(요청 정보 파악, 데이터에 접속) ( 서버 프로그래머)
- 클라이언트 수행 : html + css + JS에서 수행(웹 디자이너)
- 웹 서버프로그램에 파이썬이 아니라 자바를 사용할까?
- 웹 서버 프로그래밍을 자바 기반으로 웹을 프로그래밍할 수 있게 아파치 재단에서 자바로 웹 관련한 많은 기술을 지원함
- 근데 아파치가 오라클로 인수되면서, 라이선스 비용을 요구하고 있다.
- 그래서 어떻게 될지 모른다.
- 자바 기반 프레임 워크 → spring(대한민국 표준)

3. STEP 3

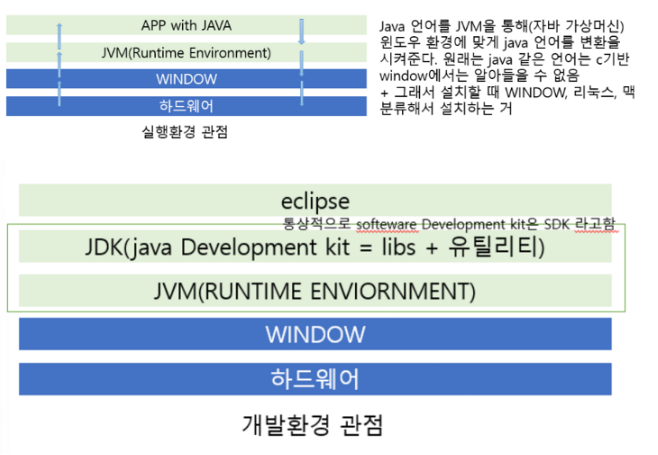
- 자바 기반 App 개발을 위한 아키텍처

- 예전에는 위처럼 최적화된 아키텍처를 찾는 게 중요했음
- 그런데 지금은 아키텍처보다, 소프트웨어 프레임워크 성능이 뒷받침되어서 그렇게 신경 쓰지 않는 것 같음
- 실제로 최적화된 아키텍처 + 소프트웨어 프레임워크 성능 뒷받침까지 되면 웹 운영 비용을 매우 줄일 수 있다.
