Front/HTML
1.HTML - 1
잘잔디
2023. 3. 28. 12:24
HTML : Hyper Text Mark up Language : 웹에서 자유롭게 오갈 수 있는 웹 문서를 만드는 언어
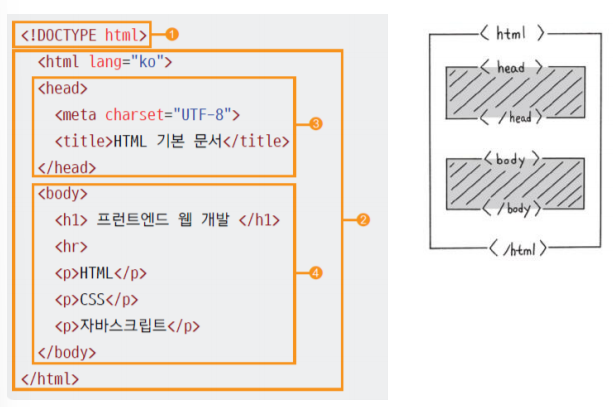
HTML 문서의 기본 구조

- <!DOCTYPE html> 또는 <!doctype html>
- 웹 브라우저에게 ‘이제부터 처리할 문서는 HTML 문서라고 알려주는 것
- 웹 문서 시작을 알리는 <html> 태그
- 실제 문서 정보와 내용이 시작되고 끝나는 것을 표시하는 태그
- lang 속성을 사용해 문서에서 사용할 언어 지정
- 문서 정보를 지정하는 <head> 부분과 문서 내용을 입력하는 <body> 부분 포함
- <head> : 브라우저에게 정보를 줌
- 문서 관련 정보 입력, 웹 브라우저 화면에는 보이지 않음.
- 문서에서 사용할 외부 파일 링크
- <meta> : 문자 세트 등 문서 정보가 들어 있음(UTF-8등 지정 가능)
- <title> : 문서 제목을 나타냄
- <body> : 웹 브라우저에 내용을 표시
- 실제 브라우저에 표시될 내용 입력
- 대부분의 태그가 <body> 태그와 </body> 태그 사이에서 사용하는 태그들
호스팅 서버 준비하기
- HTML로 만든 웹사이트를 다른 사람들이 볼 수 있도록 하려면 웹 문서와 사용한 파일들을 서버 컴퓨터로 업로드 해야 한다.
- 웹 서버를 직접 구입하고 관리하기 어렵기 땜누에 매달 혹은 몇 년마다 일정 금액을 내고 사용하는 호스팅 서비스를 많이 이용한다.
웹 문서 구조를 만드는 시맨틱 태그
- 시맨틱(semantic) : 의미론적인, 의미가 통하는 : 이름만 봐도 의미를 알 수 있는 HTML 태그
왜 사용할까?
- 화면 낭독기 같은 보조 기기에서 사이트의 구조를 이해할 수 있다.
- 문서 구조가 정확히 나눠지므로 PC나 모바일 등 다양한 화면에서 웹 문서를 표현하기가 쉽다.
- 웹 사이트를 검색할 때 필요한 내용을 정확히 찾을 수 있다.

- <header> : 헤더 영역을 나타내며 은 검색창이나 사이트 메뉴를 삽입한다.
- <nav> : 내비게이션 영역을 나타냄
- 웹 문서 위치에 영향을 받지 않음
- 문서 안에 여러개 만들 수 있음(id로 구분)
- <main> : 핵심 콘텐츠를 담음
- 웹 문서마다 다르게 보여주는 내용으로 구성
- 웹 문서에서 한 번만 사용
- <article> : 독립적인 콘텐츠를 담음
- 따로 떼어도 콘텐츠가 되는 내용을 다룸
- <section> 태그를 포함할 수 있음.
- <section> : 콘텐츠 영역을 나타냄
- 몇 개의 콘텐츠를 묶는 용도로 사용
- CSS 적용을 위해 묶는 용도로 사용 X(div 태그의 역할이기 때문)
- <aside> : 사이드 바 영역을 나타냄
- 본문 내용 외에 왼쪽이나 오른쪽 혹은 아래쪽에 사이드 바 표시
- 필수 요소가 아니므로 필요한 경우에만 사용
- <footer> : 푸터 영역을 나타냄
- 사이트 제작 정보나 저장권 정보, 연락처 등
- 다른 시멘틱 태그 사용해 다양한 정보 포함
- <div> : 여러 소스를 묶음
- 영역을 구별하거나 스타일 적용하기 위해
HTML 대표 태그
HTML 문서의 기본 구조
- <!DOCTYPE html> 또는 <!doctype html>
- 웹 브라우저에게 ‘이제부터 처리할 문서는 HTML 문서라고 알려주는 것
- 웹 문서 시작을 알리는 <html> 태그
- 실제 문서 정보와 내용이 시작되고 끝나는 것을 표시하는 태그
- lang 속성을 사용해 문서에서 사용할 언어 지정
- 문서 정보를 지정하는 <head> 부분과 문서 내용을 입력하는 <body> 부분 포함
- <head> : 브라우저에게 정보를 줌
- 문서 관련 정보 입력, 웹 브라우저 화면에는 보이지 않음.
- 문서에서 사용할 외부 파일 링크
- <meta> : 문자 세트 등 문서 정보가 들어 있음(UTF-8등 지정 가능)
- <title> : 문서 제목을 나타냄
- <body> : 웹 브라우저에 내용을 표시
- 실제 브라우저에 표시될 내용 입력
- 대부분의 태그가 <body> 태그와 </body> 태그 사이에서 사용하는 태그들
웹 문서 구조를 만드는 시맨틱 태그
- 시맨틱(semantic) : 의미론적인, 의미가 통하는 : 이름만 봐도 의미를 알 수 있는 HTML 태그
왜 사용할까?
- 화면 낭독기 같은 보조 기기에서 사이트의 구조를 이해할 수 있다.
- 문서 구조가 정확히 나눠지므로 PC나 모바일 등 다양한 화면에서 웹 문서를 표현하기가 쉽다.
- 웹 사이트를 검색할 때 필요한 내용을 정확히 찾을 수 있다.
- <header> : 헤더 영역을 나타내며 은 검색창이나 사이트 메뉴를 삽입한다.
- <nav> : 내비게이션 영역을 나타냄
- 웹 문서 위치에 영향을 받지 않음
- 문서 안에 여러개 만들 수 있음(id로 구분)
- <main> : 핵심 콘텐츠를 담음
- 웹 문서마다 다르게 보여주는 내용으로 구성
- 웹 문서에서 한 번만 사용
- <article> : 독립적인 콘텐츠를 담음
- 따로 떼어도 콘텐츠가 되는 내용을 다룸
- <section> 태그를 포함할 수 있음.
- <section> : 콘텐츠 영역을 나타냄
- 몇 개의 콘텐츠를 묶는 용도로 사용
- CSS 적용을 위해 묶는 용도로 사용 X(div 태그의 역할이기 때문)
- <aside> : 사이드 바 영역을 나타냄
- 본문 내용 외에 왼쪽이나 오른쪽 혹은 아래쪽에 사이드 바 표시
- 필수 요소가 아니므로 필요한 경우에만 사용
- <footer> : 푸터 영역을 나타냄
- 사이트 제작 정보나 저장권 정보, 연락처 등
- 다른 시멘틱 태그 사용해 다양한 정보 포함
- <div> : 여러 소스를 묶음
- 영역을 구별하거나 스타일 적용하기 위해
HTML 대표 태그
